Another post in my iOS game development series…
I strained my back last weekend (I’m getting old), so I’m spending a lot of time sitting down these days, recuperating. On the bright side, I’ve had time to start prototyping the Bouncing Babies clone I’m building for iOS. You can see my progress below:
If you want to check out my code, you can clone the GIT repo. Here are a few notes about the prototype:
I don't have any "levels" in the game yet. So far, it just feeds you one "baby" (yellow ball) after another until you get bored. I was just trying to test out the bouncing and the controls. I will add escalating difficulty in the next week or two.
Since this is a prototype, the code has almost no comments and the structure is a bit of a mess. Prototyping is meant to be quick and dirty. The idea is to get a working demo as fast as possible and not worry about the architecture. This helps define what's involved in building the real game. Ideally, you should throw out the prototype when you're done with it.
You'll need a copy of the Flash CS5 IDE to compile the demo. I'm comfortable coding in Actionscript, so I can build faster in Flash than any other method. I decided to sacrifice open-sourciness for speed in this case. I put all of the code in Actionscript class files, so you can dig through the code without Flash CS5 if you wish.
Realism and simulation are often unnecessary. In this game, I want the bounces to be equal distances apart. If the bounces were realistic, they wouldn't be equally spaced. But, I can make it feel right just by carefully adjusting the height and speed of each bounce. The game won't actually model reality, but a user won't notice because it feels right.
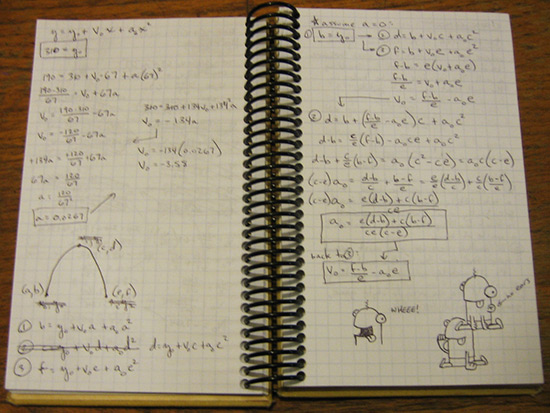
Along those lines, I wanted the bouncing on screen to look good. I know that the path of a ball flying through the air is given by a second-order (parabolic) equation:
Another way of making the game feel right is to speed up the ball a bit on each bounce. When the ball moves at a constant horizontal speed, it actually feels like it's slowing down (because my bounce paths are too wide). I use a multiplier to speed up the ball a bit on each bounce. I created another helper for fine-tuning this. If you right-click on the Flash demo above and choose "Show Testing Console", you can change this multiplier. I have it set at a value that feels okay to me. a value of 1 will not change the speed at all - try it and you'll observe the "slowing down" effect. a value of 2 will double the speed on each bounce, 3 will triple it, etc. After updating the multiplier, right-click on the screen again and choose "Hide Testing Console" to play the game with the new speed settings. Tweak the multiplier value until the game feels right. It's amazing how such a small thing can make a huge difference in how the game feels. Again, this is another one of those helpers that is worth the time to code because I can quickly try different values and see what feels right.
The prototype is coming along nicely. I just have to code in my levels to ramp up the difficulty. Then, I can start figuring out how to port the game to iOS.
In case you missed it, the GIT repo is here. Clone it and you can follow my progress as I continue working.
...And you thought you'd never use algebra in "real life":

Yes, smarty pants, I know I could have solved the equations more easily with matrices, but my matrix algebra is super rusty, so I did it old-school.

Brent
The picture of your notebook is my favorite.